Role
Research, Conceptualizing, User Testing, Visual Design, Prototyping
This project was done under the supervision of A. Fleming Seay, Dir. User Experience Research & Design at Dell Technologies.
September 2024 - November 2024
I reached out to Kasper, founder NoWaste, a competitor app (10k+ downloads on Play Store) and this is what he said:
Overview
Success metrics
Time on tasks
Time taken by the user to complete a set of tasks.
Satisfaction & loyalty
This helps to estimate DAU & NPS
Problem
Households contribute to food waste by:
Purchasing more than needed
Failing to consume food before it expires, leading to unnecessary waste, etc.
Time on tasks
36.1% decrease
in time on tasks
1st round -> 3rd round
Satisfaction
All ~24* user testers said they would use the actual app
*Some said they'd use only a specific feature
How might we help
consumers to track their food inventory
purchase appropriate amounts
develop habits that minimize waste
User Research
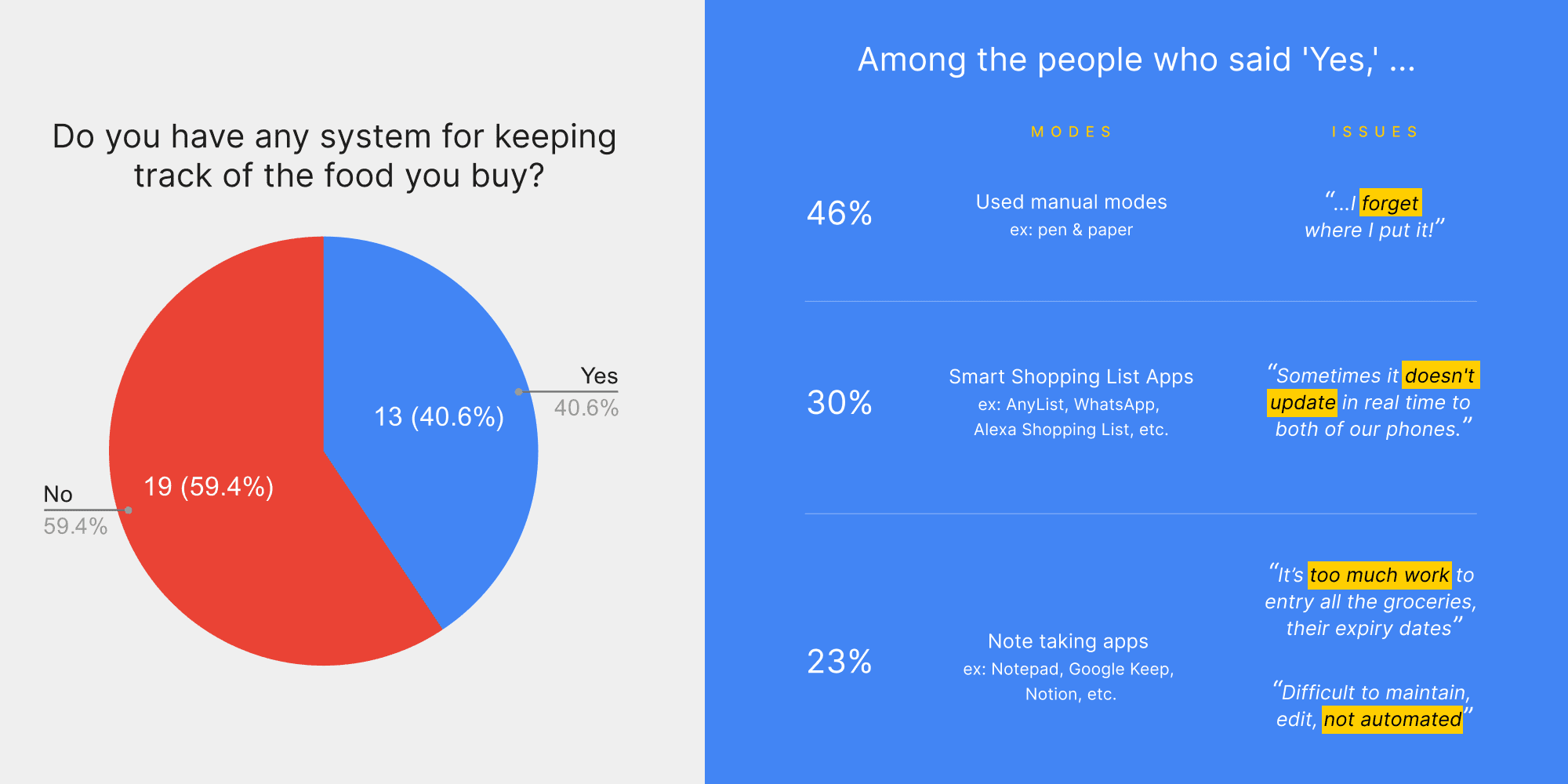
Mixed methods survey (32 survey takers)
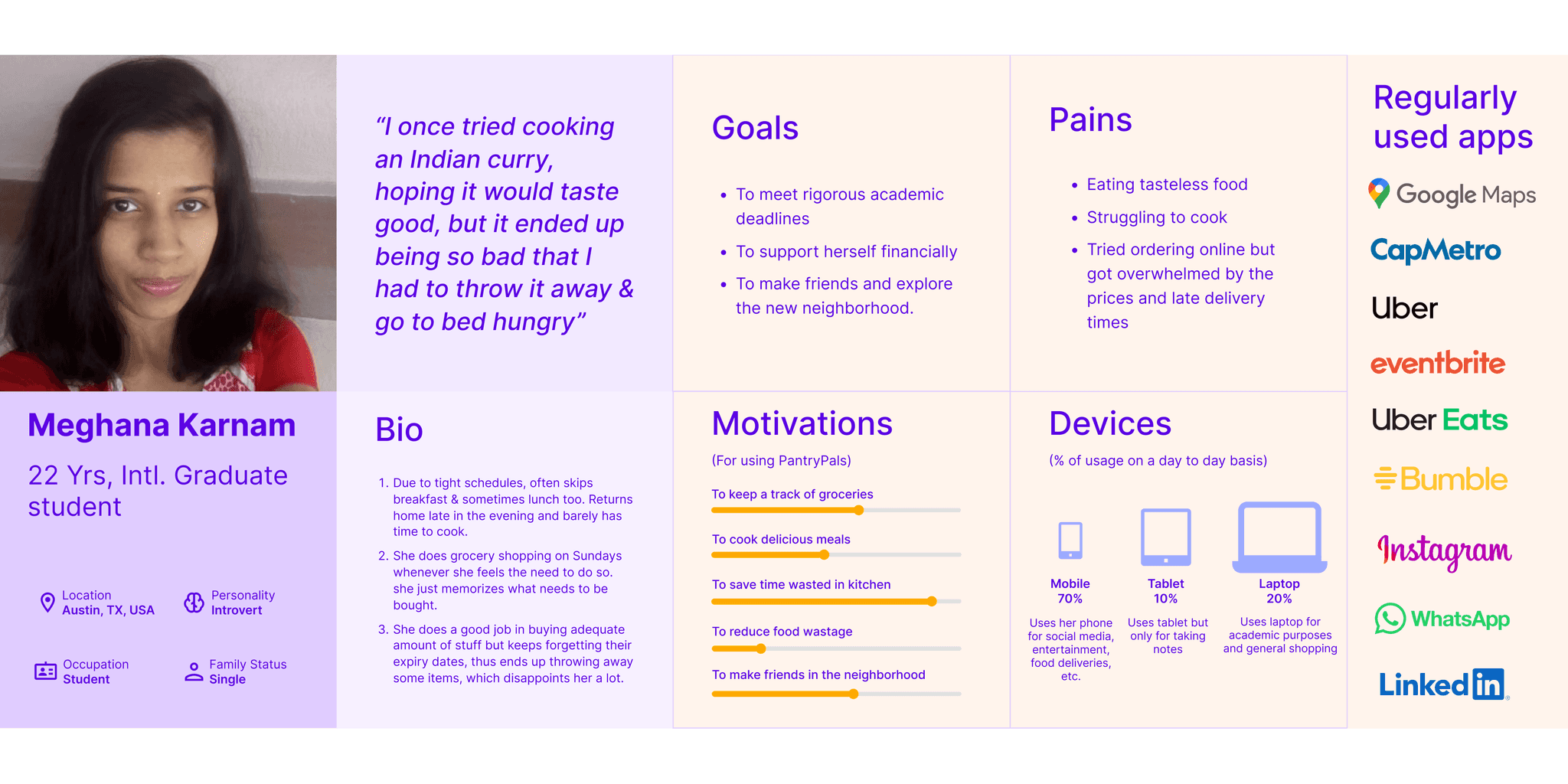
User persona
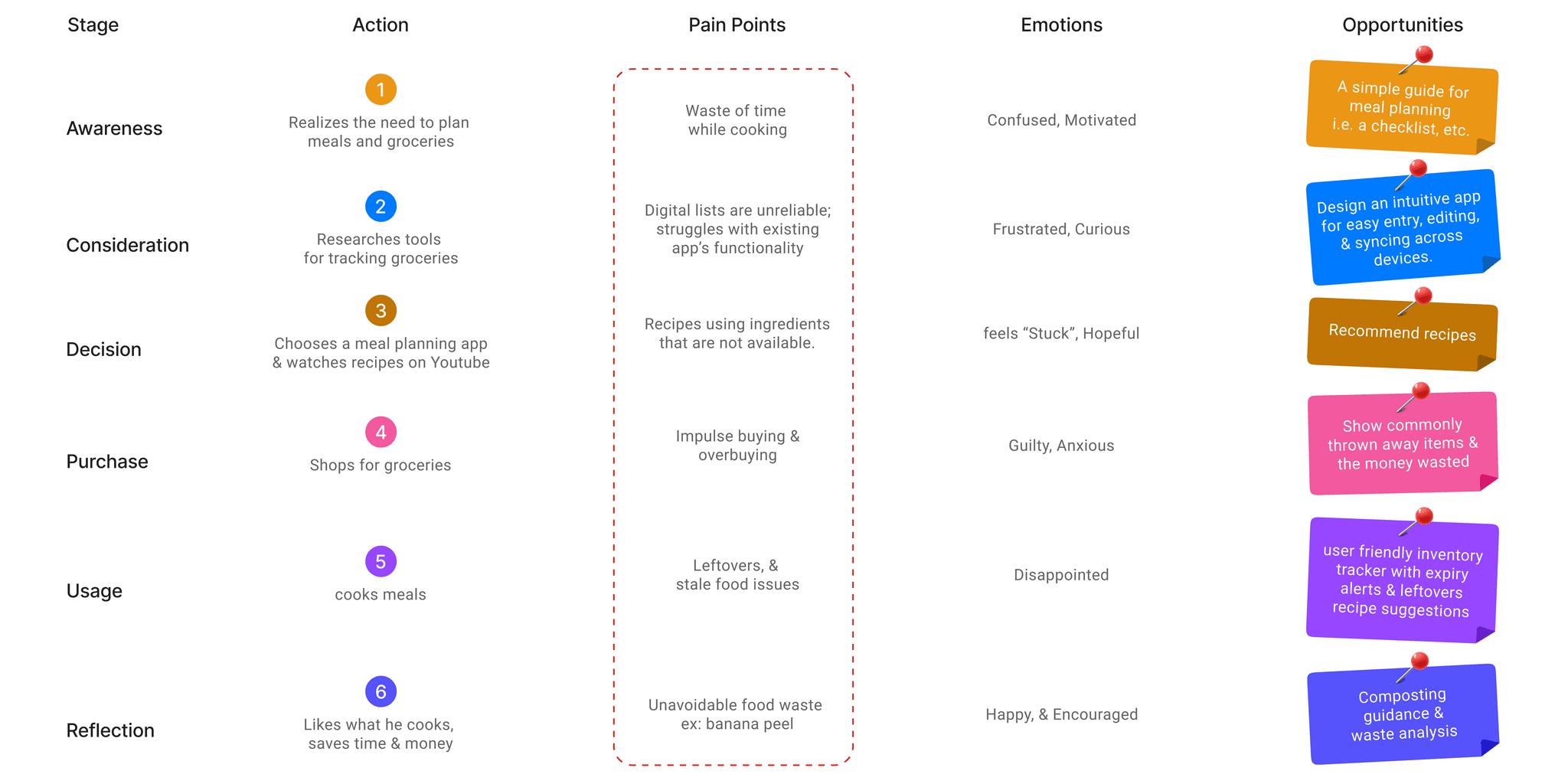
User journey
Empathy map
Pain point
Majority of people do not have a system to track groceries.
Solution
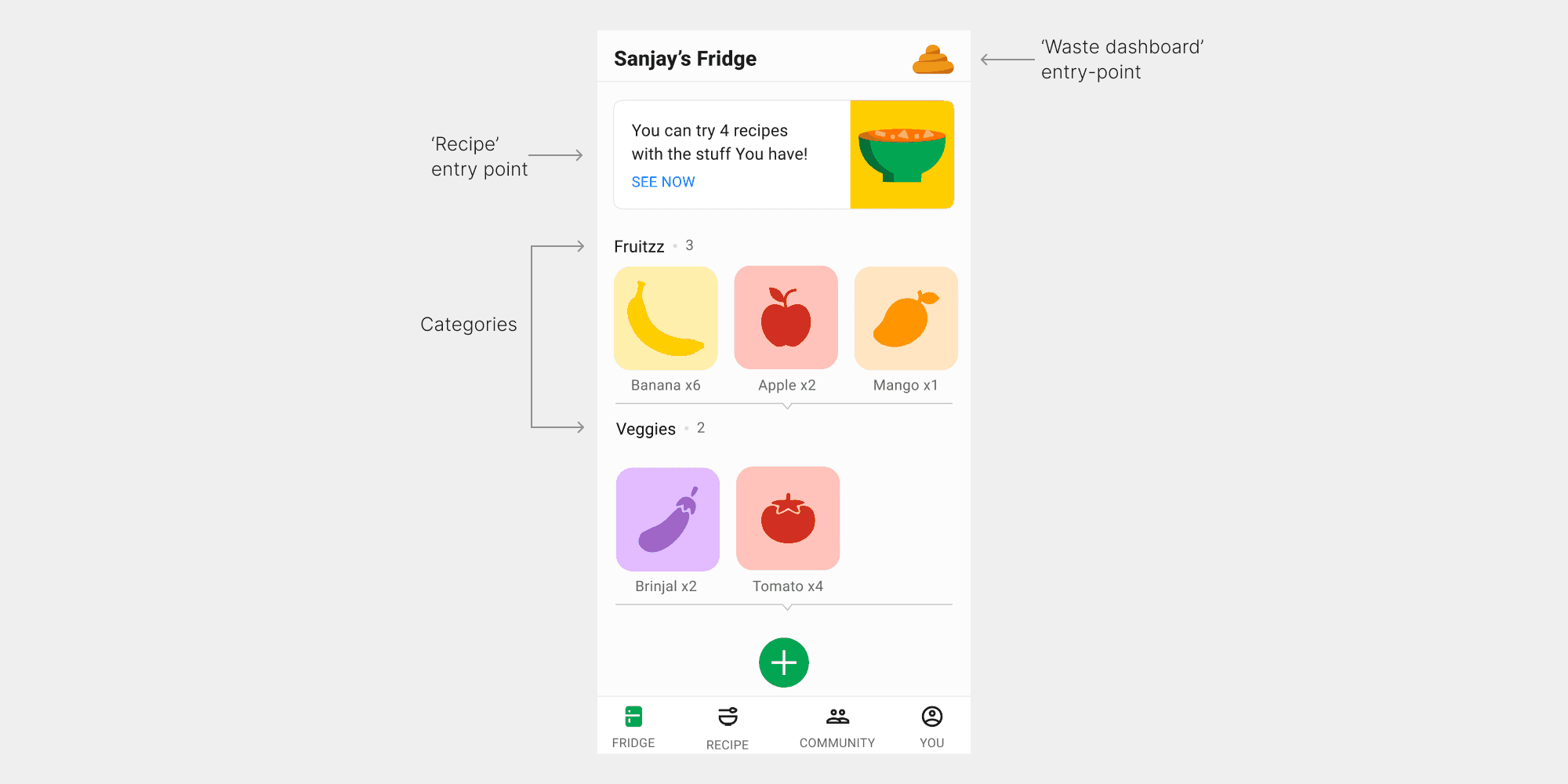
'Fridge' tab acts as an inventory management portal that is digital, on-the-go, & well organized.
#1 Insight
Expiration
Systematic methods worked best while keeping a track of food expiration & quality.
"Rotation method. Newer items behind old items"
"I organize my shelves and date order"
"Organize by expiry date"
#2 Insight
Overbuying
68.2% of the participants said they always cross-check their pantry beforehand.
Yet, 40.7% still end up buying >2 unplanned items!
Based on the
above 2 insights…
I initially planned to let users scan their fridge to generate a 3D simulation and log food items.
However, we realized that different fridge orientations made this approach unscalable.
Instead, we categorized food items into 12 broad categories.
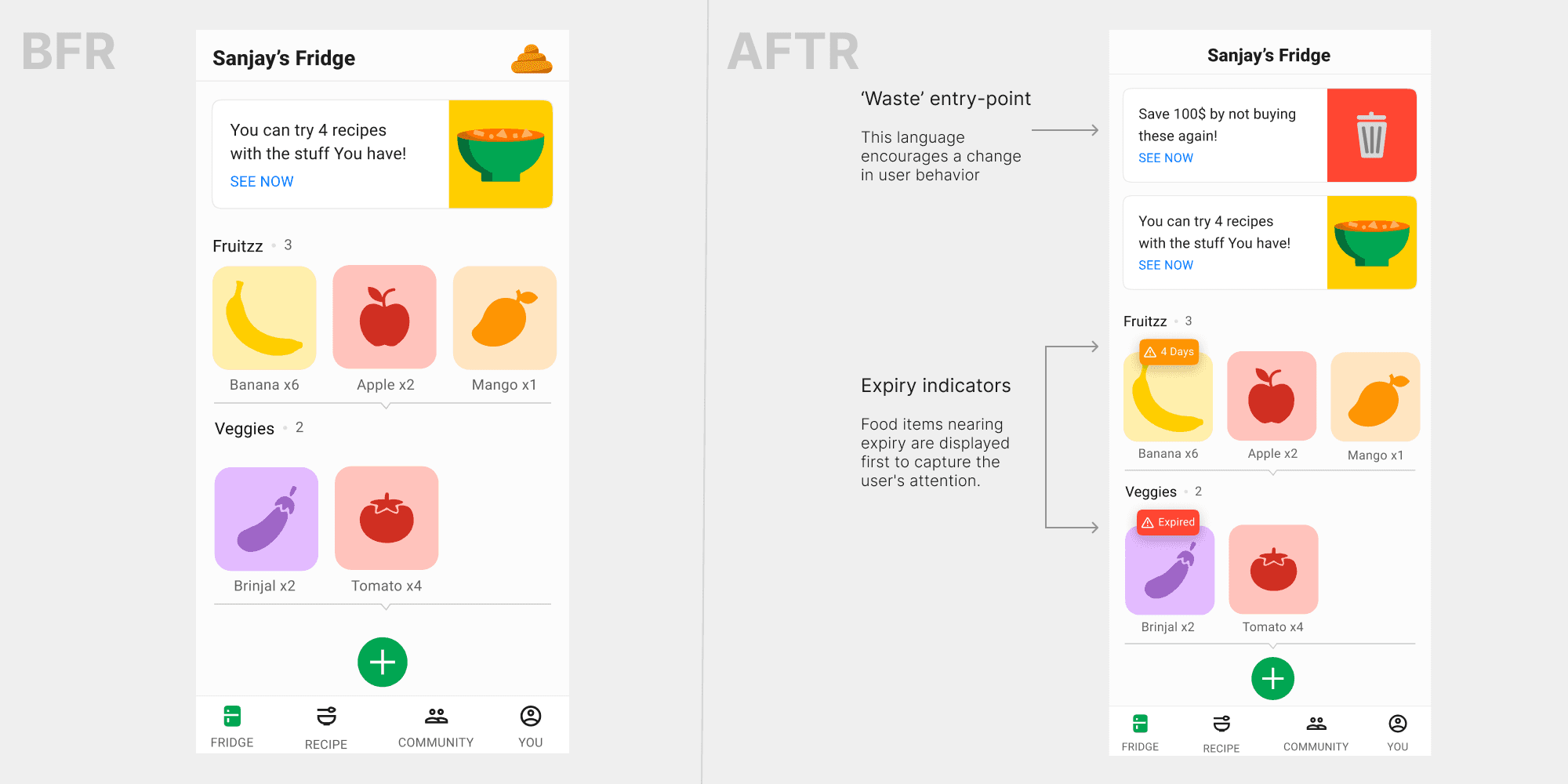
Users can update a food item's status by dragging and dropping it (followed by haptic feedback) into:
Lend: Giving away the item to the community
Ate it: Consumed the item
Trash it: Discarded the item
Upon user testing the drag and drop interaction had mixed reviews. So I dropped it.
After the 1st round
of testing…
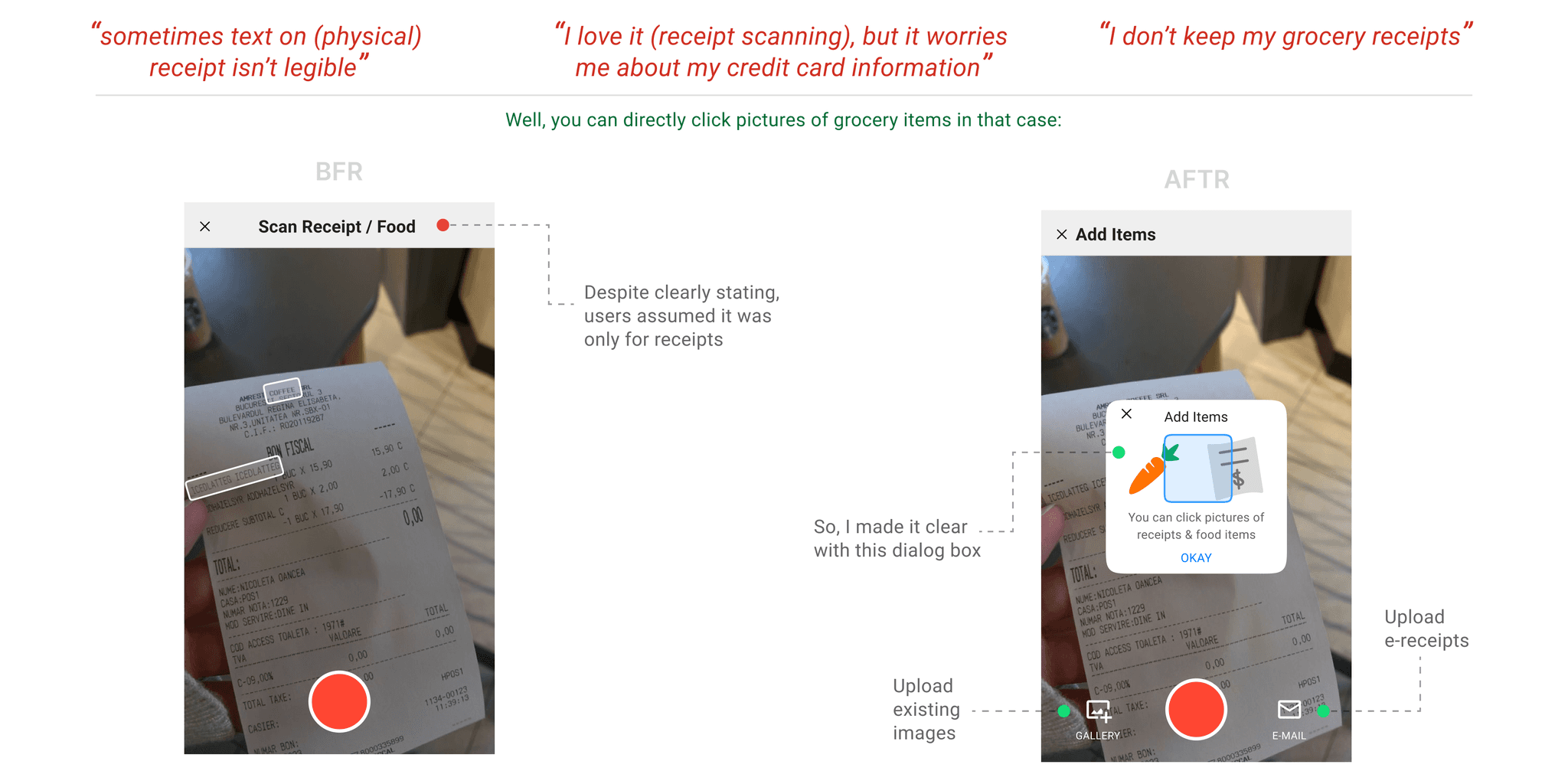
We've seen how to manage existing inventory. Now, let's see how to add new items.
Upon user testing we received a “It’s convenient and quick to do”
but most of the feedback was negative as follows:
Based on user feedback, I’ve added an image roll feature since you might not be able to capture all the grocery items in a single frame.
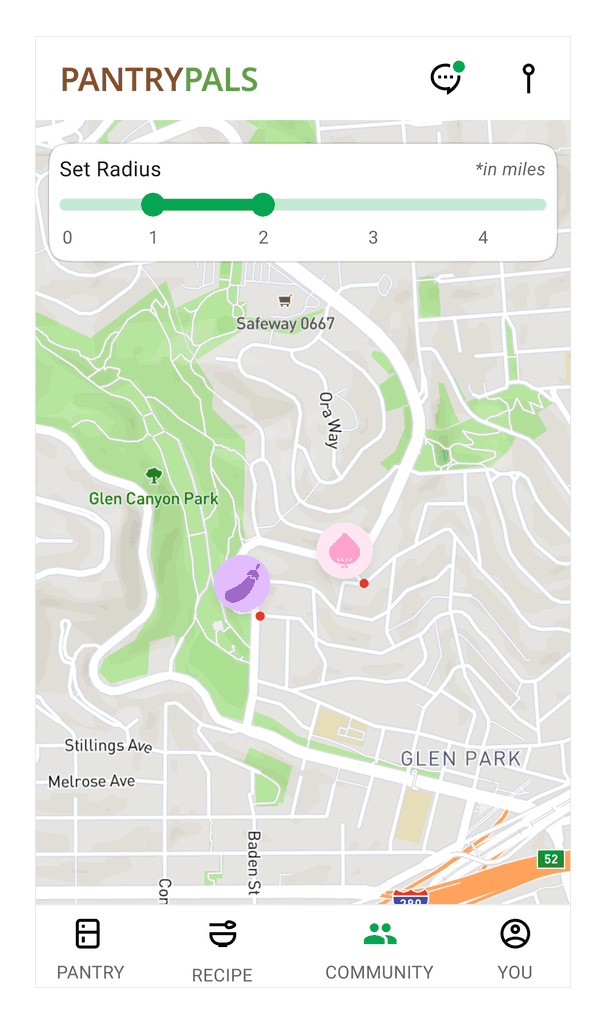
Hyperlocal food
give away
'Community' lets you give away your food to neighbors, for free of course.
User Insights
“... I often share foods with coworkers, neighbors, etc.”
“...If I have a lot of leftover food, I also invite friends over to share it.”
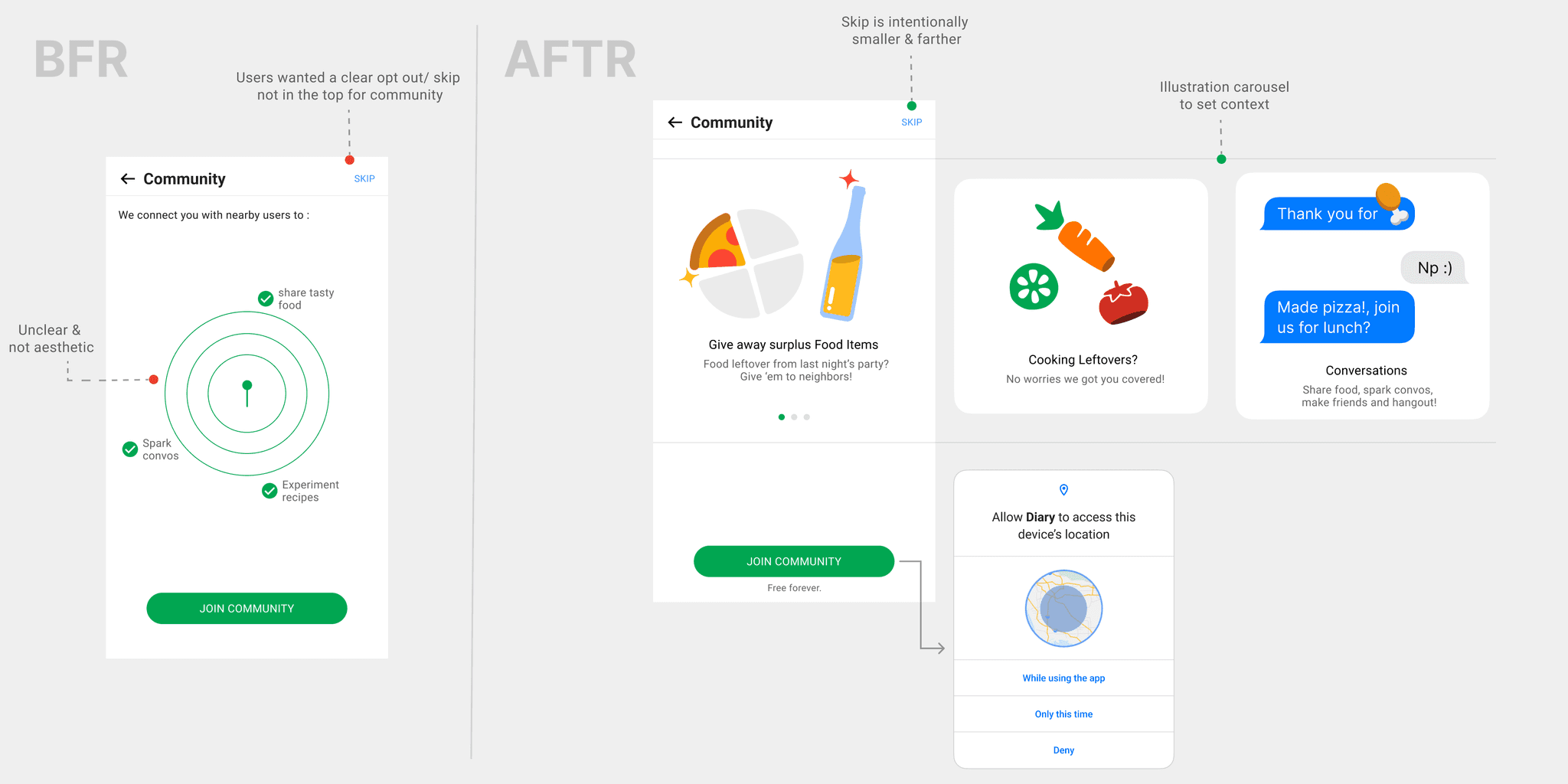
Since, 'Community' is a new feature, I wanted to familiarize users during onboarding:
Upon further user testing, we realized:
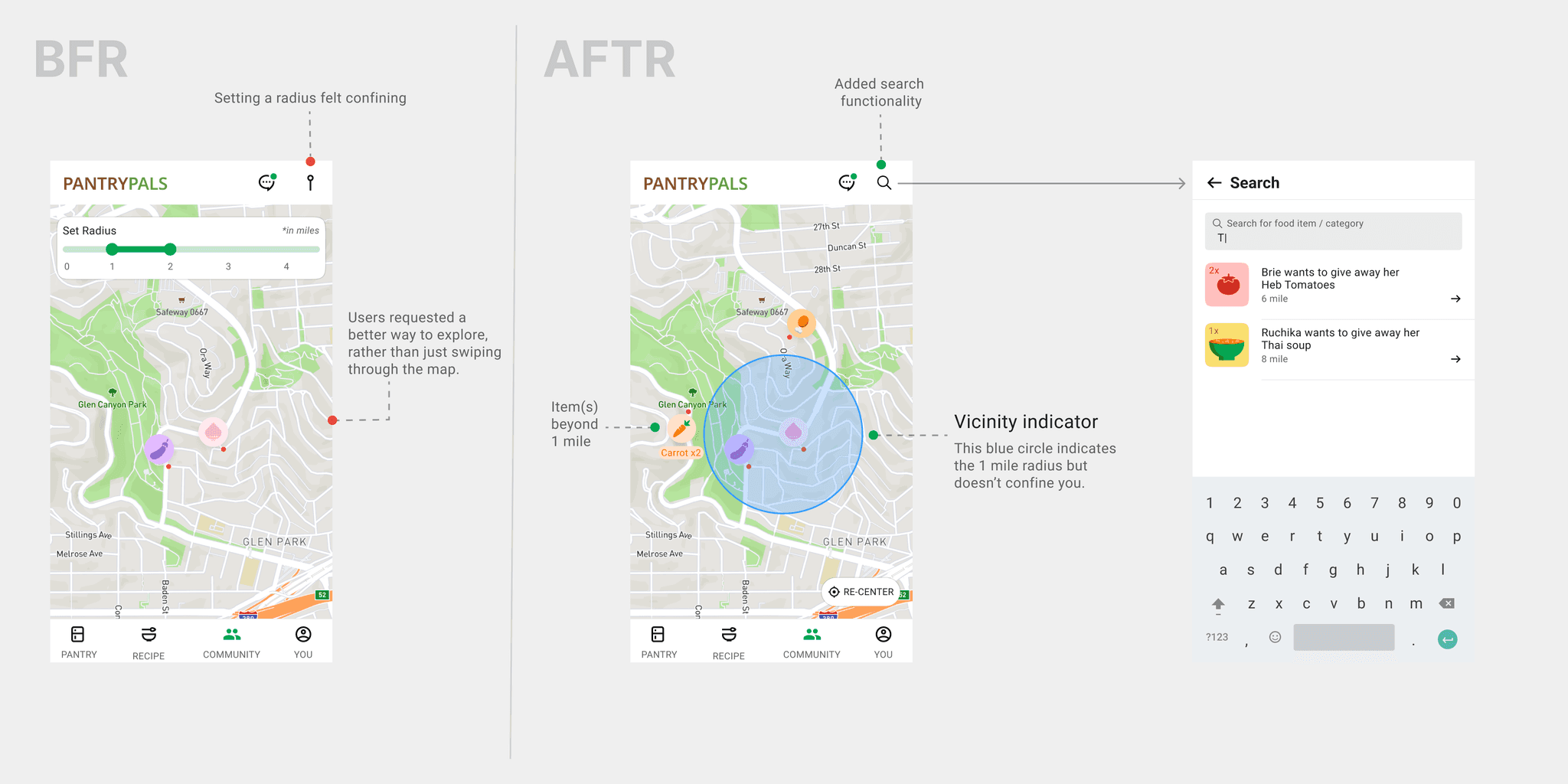
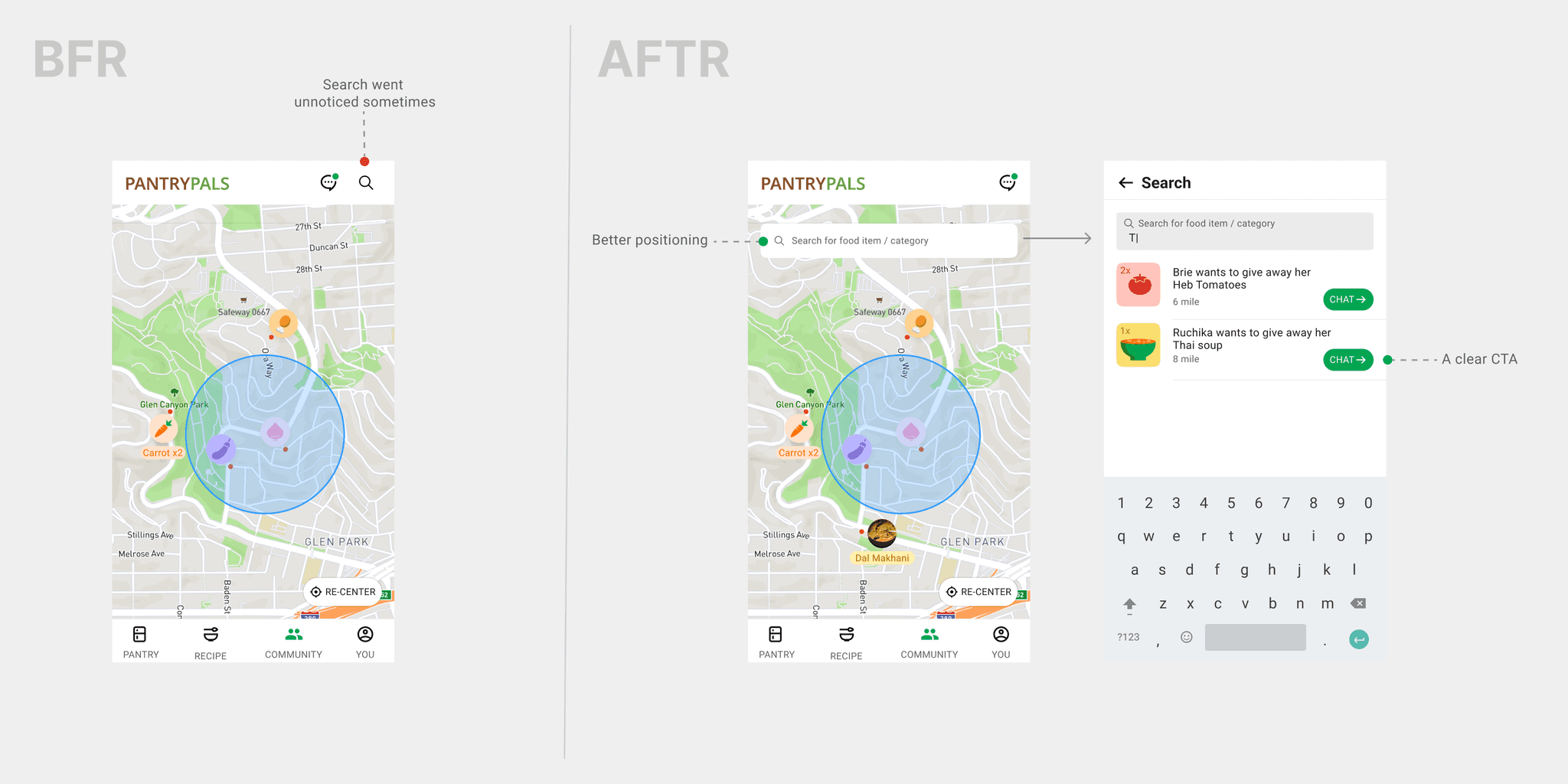
We continued iterating…
At this point, users liked the idea of Community, but…
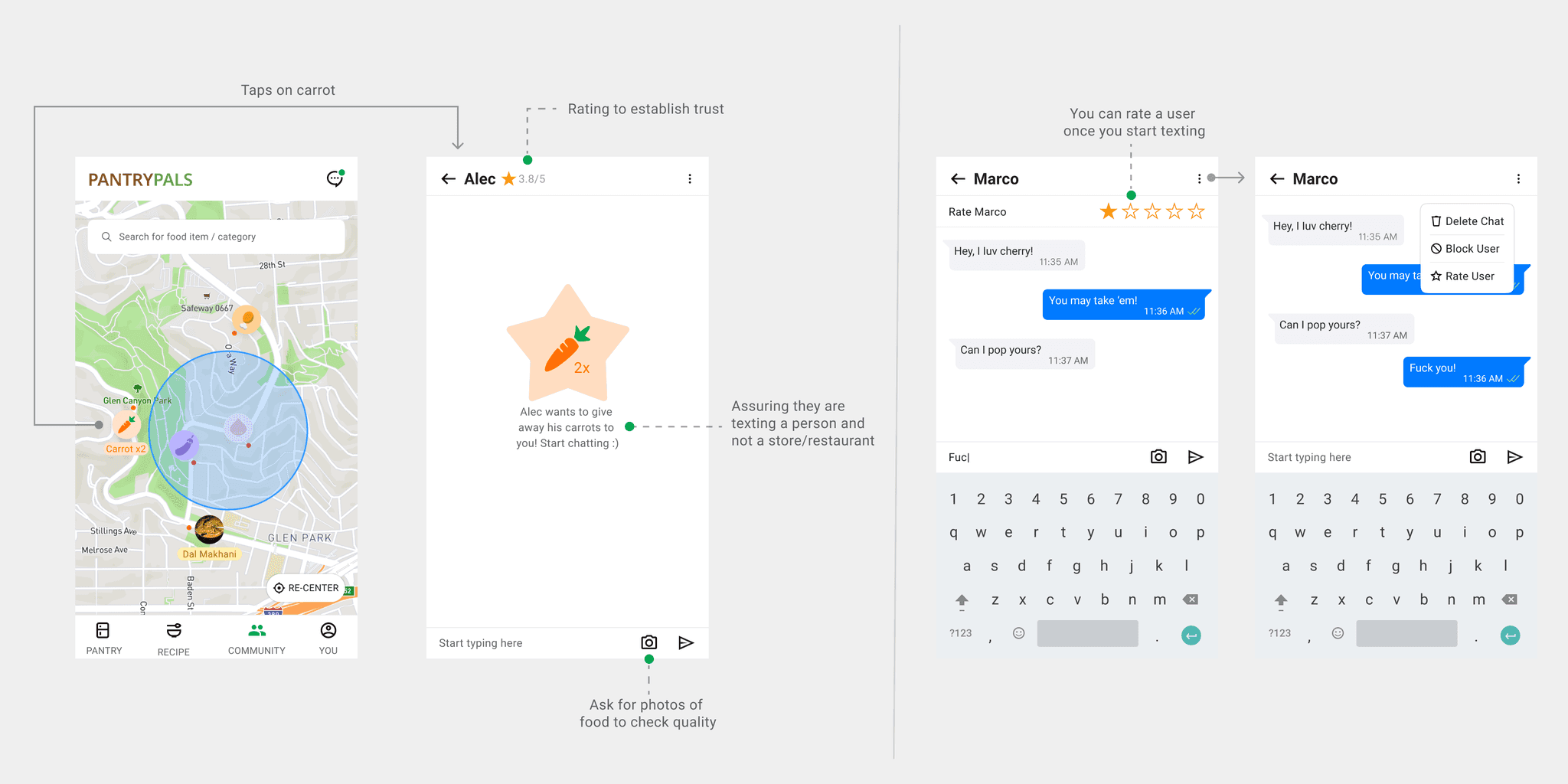
User Insights
were cautious about the hygiene & trust issues
were unclear if locations were houses or stores
Reflections:
Upon further reflection, I now feel that 'Kitchen' would be a more fitting name for what was previously called 'Pantry,' instead of 'Fridge.'
Figma is not the best tool for prototyping (realized while implementing the drag and drop interaction.)
Usertesting.com is faster in sourcing qualified participants compared to manual testing. However usertesting.com demands a decent prototype to avoid prototyping traps.
Working in a team expands your perspective.
In the future, I plan to add a shopping list feature based on the items in the pantry.
Well, that’s a wrap! Here are a few more projects that I worked on: